CSS 既非標準程式語言,也不是標記語言, 而是一種風格頁面語言(style sheet language)。
CSS Cascading Style Sheets(階層式樣式表)可以讓您建立出好看的網頁。
如果像前面提到的HTML是一個人的骨架,那我會形容CSS就像一個人的外表。
人的骨架是天生的本質無法改變,但是外表可以靠化妝或是衣服去改變!
所以兩者都很重要,要先有好的HTML架構在靠CSS去做點綴。
那為什麼叫階層式樣式表? 因為CSS是靠選取器去做選擇,一層又包覆一層所以才會取名階層式樣表。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
<style>
.container h3 {
color: red;
}
</style>
</head>
<body>
<div class="container">
<h3>你好!</h3>
<p>lorem...........</p>
</div>
</body>
</html>
這個例子是簡單的用選取器去做文字顏色的改變,
先利用屬性選取器選取到div在用標籤選取器去選取到我們想要改變的標籤。
結果就會這樣:


一定有人發現為什麼我們是把CSS寫在HEAD的Style裡面,因為其實程式碼在解讀是一行一行往下解讀的。
所以我們要先讓CSS被解讀到以後再帶入HTML。 那你說可不可以不要寫在head裡面?
當然可以! 你可以換成inline-style效果也是一樣:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
</head>
<body>
<div class="container">
<h3 style="color: red">你好!</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Praesentium
modi ex autem, atque voluptates maiores labore ut blanditiis nemo
veritatis minima quas quidem rem, molestias delectus nobis doloremque
repellendus voluptate.
</p>
</div>
</body>
</html>
但是我可以跟你說如果被你的前輩或是組員看到,他們一定會想打爆你!![]()
我不推崇暴力,暴力不能解決問題,但是可以解決製造問題的人![]()
為什麼不這樣寫的原因是因為選取器有權重,如果你用這種方式去寫後面的人要去做維護或是更改很麻煩。
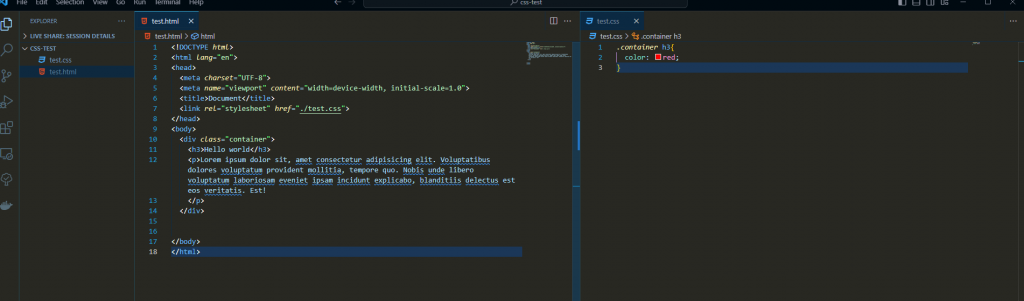
如果你覺得寫在HEAD裡面越寫越多會看很難看,那可以用引入的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div class="container">
<h3>Hello world</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibusdoloresvoluptatum provident mollitia,temporequo.Nobisundeliberovoluptatumaboriosamevenietipsaminciduntexplicabo, blanditiis delectus est eos veritatis. Est!
</p>
</div>
</body>
</html>
補上畫面

今天帶大家認識一下為什麼要寫CSS的原因,之後應該也會在寫一些文章紀錄CSS常用到的屬性![]()
五倍學院-網站開發新手必知 - 什麼是 HTML / CSS / JavaScript ?
